WoW2020 W3からの学び:Viz-LODを意識するのは重要!
今年に入り3つ目のWoW。
前回は答えを見ないと全く再現のめどが立たなかったけど、今回は少しイメージできるように^^。
でもスタートしてすぐにギブアップ(^^;
1回1回の取組を確実に力にするために、勉強になったポイントを中心にメモメモ。。。
今回の学びは3つ。
1、パネルチャート。dateを使うときはシンプルな関数でOK
2、カスタム日付の編集に表示される言葉の意味。
3、Viz-LODを意識するのは大切!
このデータは何で?どれで分けられているのか?
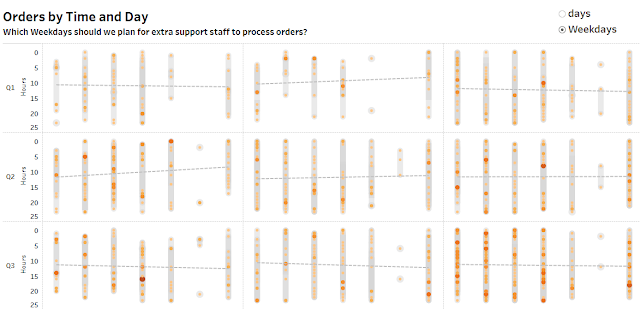
まず、dataを使ったパネルチャート作成。
列 X: (MONTH([Order Date])-1)%3
行 Y: (MONTH([Order Date])-1)/3
次に
MAKEDATETIME([Order Date],[Time of Order])
[Order Date]は日付のみ
[Time of Order]は文字列で時間のみ。
文字列を日付と時刻に変更すると日付がすべてになる。
なので日と時間を上記関数で作成。
作成した後に
カスタム日付(時間)を作成。
詳細は日付部分を選択。
「日付部分」と「日付値」
日付値を選択すると「日付と時刻」として
日付部分なら「整数」としてディメンションが切り替わる。。。
この選択の意味が理解できなかったけどTableauヘルプで解決できました^^
日付部分:不連続
日付値 : 連続
Tableau ヘルプはこちら
今回は日付部分(不連続)で作成。
でもそのまま列にいれるとマークが作成されないので、連続に変換し配置。
連続と不連続。。。奥が深い(^^;
最後はこれ。
これを作るまでは、Viz-LODを意識できていなかったので、まずどのツール(線?棒?丸?)で作成されているか?に意識がいっていたけど、こうやって一つ一つ理解していくと見るべき順番が違っていたことに気づけました(^^;
では早速。。。
なので同じように「マーク:線」を選択すると、こんな感じに。。。
なんで、この線が上の〇に変わるのか???でしたが、またまたYarakawa.comの「表計算を本気で理解する」で書かれていた”Viz-LOD”のおかげで理解できました!
お手本と同じように"Viz-LOD"を配置。(Order date月→Date time日→date time時間)
まず、Order date月を配置。チャートの粒度が日ごとなので変化はなし。
次に"日" Order date日を配置したけど変化なし。
メジャーにdata timeをつかっているので、だめなのかな?data time日を使うと↓
そして最後にdate time時間。 やっと完成!
ほかにも、いろんな学びあり!
昨年は、ほぼコピペに近い形でつくっていたので全くといっていいほど何も残っていなかったけど、この取り組みを始めてからはgoogle先生に聞かなくても自分の引き出しから出せるようになりました!
時間はかかるけど、一歩一歩地道にやっていこうと思わせてくれるWoW2020 W3でした^^
来週も楽しみ(^^








コメント
コメントを投稿